reactnative环境搭建 |
您所在的位置:网站首页 › react native 扫码 › reactnative环境搭建 |
reactnative环境搭建
|
一、安装依赖
1、Node(以下为两种安装方式,1为基本安装,2为通过管理工具安装)
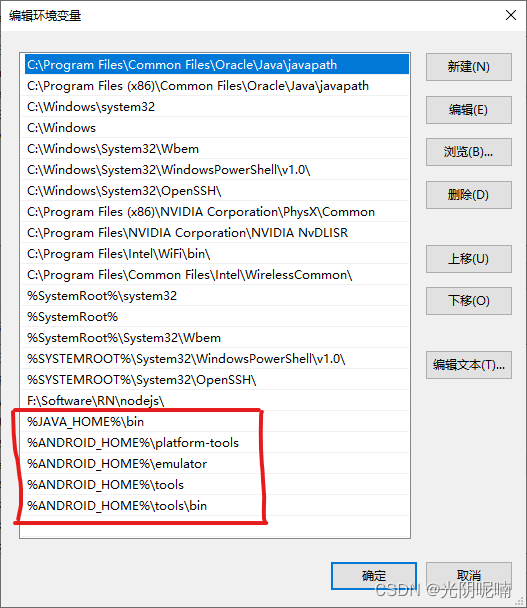
1,按照教程步骤安装指定版本的node(Node.js 安装配置),注意 Node 的版本应大于等于 14。默认安装在C盘,如果自定义安装了其他盘需要配置环境变量(我的电脑右键→属性→高级系统设置→环境变量→系统环境变量→打开Path):
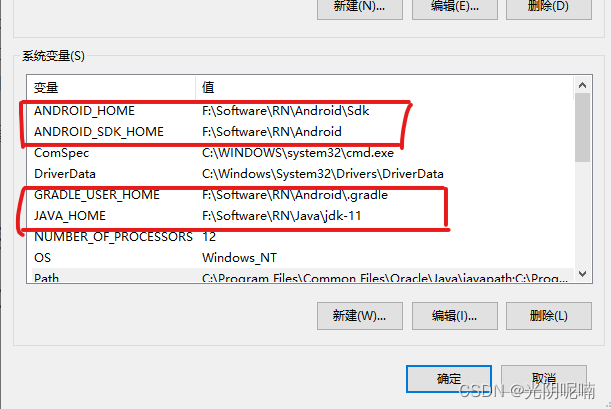
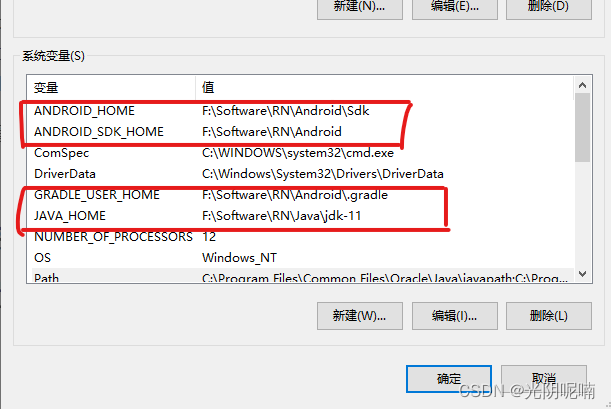
2,安装版本管理工具(nodejs在windows下的安装配置(使用NVM的方式)),方便多版本node管理。 2、JDK(Java Development Kit [JDK] 11)点击链接下载jdk,注意高版本reactnative需要下载jdk11,不要下载错了。 按照教程安装jdk11(JDK11 下载与安装、环境配置)。 安装完成后需要配置环境变量JAVA_HOME和%JAVA_HOME%\bin:
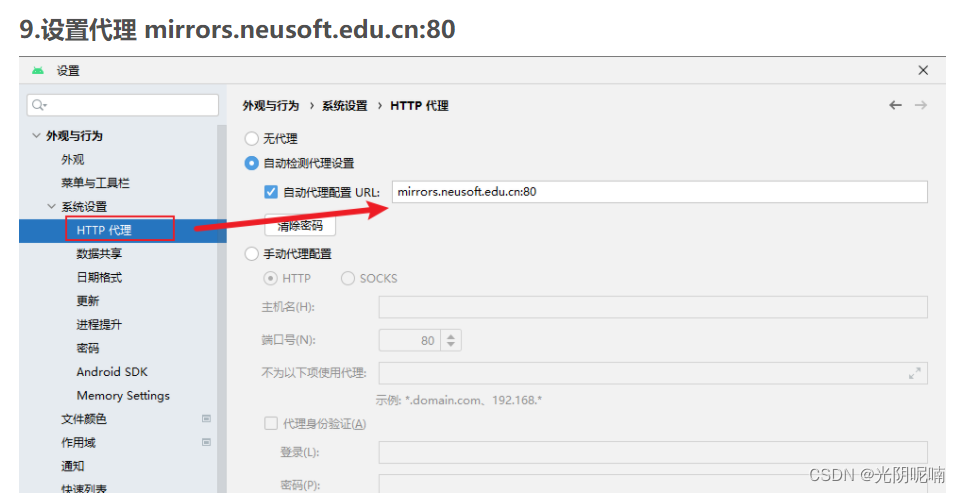
这里如果网不好的话,可以参考上一条调整教程设置代理:mirrors.neusoft.edu.cn:80
参考官方文档配置:
修改这两个路径可以分别使默认下载在C盘的gradle和avd模拟器安装到指定的路径下: 1.未修改时路径位置为:C:\Users\Administrator\.gradle和 C:\Users\Administrator\.android 2、修改为自定义路径:
参照官方文档创建项目,用Android studio打开android项目,等待gradle运行。如果gradle下载失败可以切换阿里镜像源: // 添加阿里云 maven 地址 // maven { url 'http://maven.aliyun.com/nexus/content/groups/public/' } // maven { url 'http://maven.aliyun.com/nexus/content/repositories/jcenter' } maven { url 'https://maven.aliyun.com/repository/jcenter' } maven { url 'https://maven.aliyun.com/repository/google' } maven { url 'https://maven.aliyun.com/repository/central' name 'central' }
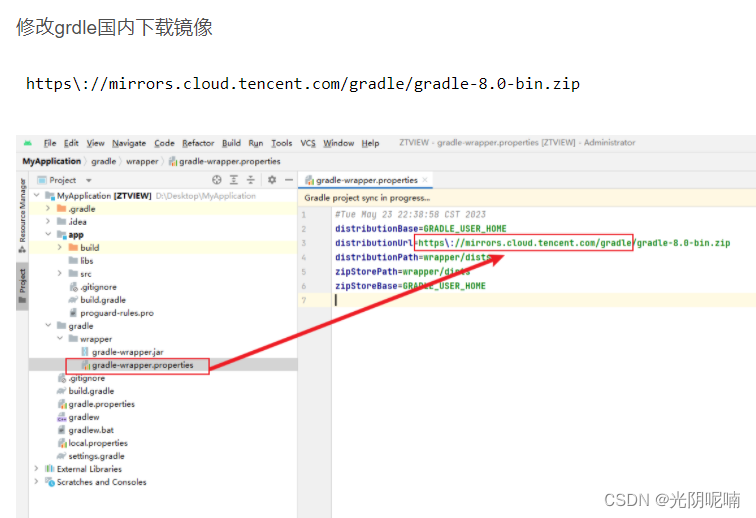
或者参考2-1的调整教程设置grdle国内下载镜像:https\://mirrors.cloud.tencent.com/gradle/gradle-8.0-bin.zip
|
【本文地址】
今日新闻 |
推荐新闻 |